
آخرین تکنولوژی های طراحی سایت در سال 2023
در دنیای پویای اینترنت، طراحی وب به سرعت در حال تغییر و پیشرفت است. هر روز تکنولوژی های طراحی سایت جدیدی معرفی میشوند که تجربه کاربری را بهبود میبخشند و وبسایتها را به سطحی بهتری میرسانند. در این مقاله، به بررسی آخرین تکنولوژی های طراحی سایت در سال ۲۰۲۳ خواهیم پرداخت و نگاهی دقیق به اهمیت و تاثیر این تکنولوژیها بر صنعت طراحی وب خواهیم داشت.
جدیدترین تکنولوژی های طراحی سایت نه تنها ویژگیها و ظاهر سایتها را تغییر میدهند، بلکه به بهبود عملکرد، امنیت و سرعت وبسایتها نیز کمک میکنند. با هم نگاهی به این پیشرفتها خواهیم انداخت تا بفهمیم چگونه این تکنولوژیها به طراحان وب کمک میکند تا وبسایتهایی را ارائه دهند که همگان را مبهوت کنند.
5 ترفند افزایش سرعت سایت ( بهبود عملکرد CDN )
تکنولوژی وب چیست؟
احتمالا تا به حال اصطلاح “تکنولوژی وب” را شنیدهاید، اما آیا تا به حال به این فکر کردهاید که واقعا به چه معناست؟
تکنولوژی وب به مجموعهای از ابزارها، زبانها و بستههای چندرسانهای گفته میشود که کامپیوترها از طریق آنها با یکدیگر ارتباط برقرار میکنند. در چند دهه اخیر، تکنولوژی وب تغییرات زیادی را تجربه کرده است، از توانایی ادغام چندین صفحه وب تا انجام محاسبات پیچیده آنلاین در یک شبکه بدون وقفه.
توسعه وب شامل مجموعه بزرگی از قوانین و تکنیکهای مختلف است که برای هر توسعهدهندهای ضروری است که با این قوانین و تکنیکها آشنا باشد. اگر شما میخواهید یک وبسایت مطابق با خواستهها و اهداف خود طراحی کنید، باید با تکنولوژیهای وب آشنا باشید. این تکنولوژی مفهوم گستردهای دارد و از مرورگرها تا زبانهای برنامهنویسی، پروتکلها و حتی سرورها را شامل میشود.
بهترین تکنولوژی های طراحی سایت
توسعه یک اپلیکیشن یا وب سایت در عمل به سه زبان اصلی برنامه نویسی نیاز دارد: جاوا اسکریپت، CSS و HTML. اگرچه اشراف کامل به این سه زبان اصلی شاید کمی دشوار به نظر برسد، اما مشخص بودن هدف، درک تکنولوژی وب و نحوه کار آن را ساده تر میکند. در ادامه، بهترین تکنولوژی های طراحی سایت معرفی می شود.
PHP زبان محبوب بک اند
در دنیای توسعه وب،PHP به عنوان یکی از زبانهای برنامهنویسی محبوب بخش بکاند (سمت سرور) شناخته میشود. این زبان با ویژگیها و قابلیتهای منحصربه فرد خود که یکی از مهم ترین تکنولوژی های طراحی سایت است به توسعهدهندگان این امکان را می دهد تا وبسایتها و اپلیکیشنهای پویا و قابل اعتمادی ایجاد کنند.
این تکنولوژی یکی از اولین زبانها بود که به راحتی درون کد HTML تعبیه شده و امکان افزودن ویژگیهای جدید به صفحات وب را بدون نیاز به فایلهای خارجی برای دادهها فراهم میآورد. در طول سالها، PHP با ارتقاءهای منظم، افزودن ویژگیهای جدید و گشودن امکانات جدید، تکامل یافته است. این تکنولوژی منبع باز به دلیل سهولت یادگیری و استفاده، سرعت بالا و امنیت قابل اعتماد، در جمع طراحان سایت محبوبیت فراوانی پیدا کرده است.
بهبود سرعت وبسایت با Node.js
در جهان پویای وب، انتخاب Node.js به منظور بهبود سرعت وبسایتها امری حیاتی است. این فریمورک امکانات و ویژگیهای خاص خود را دارد که میتواند به بهبود عملکرد سایت شما کمک کند.
یکی دیگر از تکنولوژی های طراحی سایت Node.js است که یک محیط اجرایی بر پایه Chrome V8 برای اجرای کدهای JavaScript در سمت سرور است. این تکنولوژی به توسعه سریع و ریسپانسیو برنامههای وب کمک میکند و باعث افزایش سرعت و عملکرد سایت میشود.
انتخاب Node.js به عنوان بخش بکاند وبسایت شما بستگی به نیازها و الزامات خاص شما دارد. این تکنولوژی مزایا و ویژگیهای منحصر به فرد خود را دارد که ممکن است براساس مواردی مانند پروژه، تجربه توسعهدهنده و نیازهای سرعت، تصمیمگیری را تسهیل کند.
LiveWire سایت خود را پویا و جذاب طراحی کنید
LiveWire، نیز یکی دیگر از تکنولوژی های طراحی سایت است که یک کتابخانه فوقالعاده برای طراحی رابطهای کاربری مدرن و واکنشگرا با استفاده از Laravel Blade به عنوان زبان فریم و امکان ساخت سایتهای پویا و جذاب را فراهم می کند. اگر به دنبال جایگزینی مناسب برای چارچوبهای جاوا اسکریپت مانند Vue هستید، LiveWire بهترین انتخاب برای تحقق این هدف خواهد بود.
در دنیای امروز، کسبوکارها برای تضمین سرعت و کارایی بالا در اپلیکیشنها و وبسایتهای خود تلاش میکنند. تطابق با انتظارات، روز به روز افزایش مییابد و شما می توانید با استفاده از LiveWire، ظاهری جذاب و کارآمد برای سایتها و اپلیکیشنها خلق کنید.
ReactJS هنر ساخت اپلیکیشنهای پیچیده
ReactJS، که به طور عام با نام React شناخته میشود، یکی دیگر از مهم ترین تکنولوژی های طراحی سایت که یک کتابخانه منبع باز و قدرتمند در زمینه طراحی و توسعه رابطهای کاربری وب است. این فریمورک مبتنی بر مفهوم کامپوننت، به توسعهدهندگان اجازه میدهد تا وبسایتها و اپلیکیشنهای وب را با سرعت و سهولت بیشتری نسبت به نوشتن کدهای HTML، CSS و جاوا اسکریپت ایجاد و گسترش دهند.
ReactJS به توسعهدهندگان این امکان را میدهد که از تگها یا کامپوننتهای قابل استفاده مجدد بتوانند استفاده کنند، از دکمههای ساده گرفته تا نمودارها و شبکههای داده پیچیده را با نوشتن یک خط کد ساخته و به سادگی مقیاس بندی کنند. این مانند هنر طراحان است که یک کامپوننت اصلی ایجاد میکنند و آن را به آسانی در سایر بخشهای رابط کاربری استفاده میکنند.
Next.js ابتکاری تازه با پتانسیل کامل
Next.js، یک فریمورک توسعه وب منحصر به فرد توسط تیم Vercel ایجاد شده است که جز یکی از بهترین تکنولوژی های طراحی سایت است که یک گام جدید در جهت ساخت وبسایتهای React ارائه میدهد. این فریمورک فرانتاند با React، فرایند طراحی و اجرای وبسایتهای سریع را به یک تجربه ساده تبدیل میکند. به عبارت دیگر، Next.js یک کتابخانه فرانتاند متن باز و رایگان است که برای ایجاد رابطهای کاربری بر پایه مؤلفههای UI و نوشتن کدهای اجرایی در مرورگر بهکار میرود.
اگرچه نوشتن کد به صورت خام در اشکال HTML، CSS و جاوا اسکریپت مزایای خود را دارد، اما ممکن است به نظر کند و ناکارآمد باشد و همچنین تعداد زیادی از کدهای تکراری دارد که ممکن است برنامهنویس را به چالش بکشد و زمانبر باشد.
Next.js با ارائه یک مجموعه ابزار، فرآیند طراحی سایت را بهبود میبخشد. این فریمورک امکان ساخت سایتهای استاتیک (بدون نیاز به سرور) یا رندر کردن محتوا از طریق یک سرور (به صورت پویا) را فراهم میکند. استفاده از Next.js برای ایجاد وبسایتها، مزایای سئویی همچون بهینهسازی تصاویر، ایندکسپذیری مطالب در نتایج جستجو، کاهش زمان بارگذاری صفحات و افزایش نرخ تبدیل را به همراه دارد.
تکنولوژی HTML و HTML5 پایههای ساخت قالب وب
HTML یکی از اساسیترین عناصر در دنیای تکنولوژی های طراحی سایت است که حتما باید با آن آشنا شوید. این زبان استاندارد نشانهگذاری، اطلاعات را به صورت ساختاری برای مرورگرهای وب ارسال میکند و محتواهای مختلف را بر روی صفحات وب نمایش میدهد. اگر میخواهید با عملکرد HTML آشنا شده و بهتر درکش کنید، حتما باید به مفهوم CSS نیز پرداخته و آن را مطالعه کنید.
HTML یک زبان استاندارد نشانهگذاری است که برای ساخت و نمایش محتواهای وبسایتها و یا اپلیکیشنهای تحت وب به کار میرود. این زبان به صورت خاص برای تعریف ساختارها و اجزای وب استفاده میشود. محتوای وب میتواند شامل متن، هدینگ، صدا و تصویر، لیست، جدول و سایر اجزا باشد که به صورت گوناگون بر روی صفحات وب نمایش داده میشوند.
ساخت یک وبسایت بدون استفاده از HTML غیرممکن است. یادگیری HTML بسیار ساده است، زیرا این زبان حاوی تگها و صفات از پیش تعریف شده است که برای ساخت معماری یک وبسایت استفاده میشود. HTML یک زبان مناسب مرورگر است و برای اجرا به کامپایل نیاز ندارد. برای شروع به یادگیری تکنولوژی طراحی وب، اولین قدم این است که زبان HTML را مستقر کنید.
این زبان دارای ۱۴۵ تگ و صفت است که برای ساخت چیدمان یا لایه وبسایت استفاده میشود. نسخههای مختلفی از HTML ارائه شدهاند، از جمله HTML 2 در سال ۱۹۹۵ و HTML 4 در سال ۱۹۹۷. در سال ۲۰۱۱ نیز نسخه HTML5 منتشر شد که جدیدترین نسخهاش محسوب میشود و تنها یک نسخه پس از آن منتشر شده است.
برای نوشتن کدهای HTML، از ویرایشگرهای HTML استفاده میشود که به صورت نرمافزاری در دسترس هستند. برخی از ویرایشگرهای متداول عبارتند از notepad++ از شرکت مایکروسافت، Brackets که توسط Adobe منتشر شده و Visual Studio Code از شرکت مایکروسافت.
تکنولوژی های طراحی سایت با CSS و CSS3
CSS یک زبان استاندارد برای فرمت بندی صفحات و اسناد HTML است که یکی دیگر از اساسی ترین تکنولوژی های طراحی سایت است. که امکان ساخت وبسایتهای پویا با استفاده از یک فایل CSS برای قالببندی سادهتر و بهتر فراهم میشود.
CSS نیز بهطور جداگانه یک بخش استاندارد از HTML5 محسوب میشود. در یک جمله میتوان گفت HTML تنها ساختار صفحه وب را ایجاد میکند، در حالیکه CSS برای قالببندی صفحه HTML بهکار میرود. به عبارت دیگر، CSS ابزاری است که ظاهر صفحه وب را بهبود میبخشد.
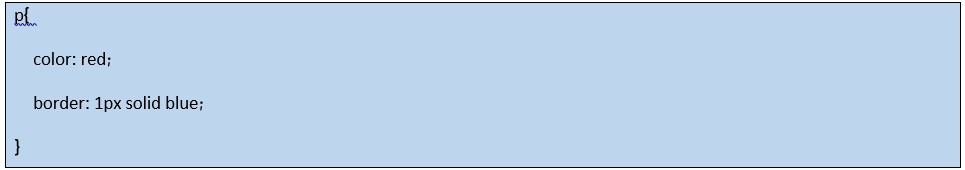
کدهای CSS میتوانند در تگ style یک صفحه HTML یا یک فایل CSS جداگانه نوشته شوند. این کدها طبق استاندارد مشخصی نوشته میشوند و پس از یک selector، کدهای اصلی درون علامت {} قرار میگیرد. از : برای جداکردن مشخصه و مقدارهای مرتبط در یک کد CSS استفاده میشود. همچنین از ; برای جداکردن مشخصه و مقدارهای مختلف استفاده میشود. به عنوان مثال، یک کد CSS معمولاً به این صورت است:

CSS3 سومین نسخه و آخرین تکنولوژی CSS است که برای کنترل قالببندی وبسایت بهکار میرود. این نسخه تمامی ویژگیهای نسخههای قبلی CSS را داراست و ویژگیهای جدیدی نیز اضافه کرده است؛ از جمله سلکتورهای CSS3، تعیین اندازهی باکسها، انیمیشنهای نوین و غیره.
طراحی داینامیک با زبان JavaScript
زبان اسکریپت نویسی JavaScript (JS)، یک زبان آبجکت-نمایی است که به صورت کامپایل در مرورگرهای وب جدید اجرا میشود و به عنوان یکی از اصطلاحات اصلی در توسعه وبسایتها بهکار میرود. JS برای ساخت وبسایتهای پویا با ویژگیهای داینامیک مورد استفاده قرار میگیرد. علاوه بر توسعه وبسایتها، JS برای ایجاد اپلیکیشنهای تحت وب با استفاده از Node JS و یا Deno نیز کاربرد دارد.
JavaScript تنها زبان برنامهنویسی نیست که برای مرورگرهای وب استفاده میشود و در مواقعی از اصلی ترین تکنولوژی های طراحی سایت است. در این تکنولوژی، از توابع و callbackها برای ایجاد رویدادها استفاده میشود. JavaScript نسبت به زبانهای اسکریپت نویسی دیگر بسیار سریع عمل میکند؛ زیرا مرورگرهای وب عملیات کامپایل را به صورت لحظهای انجام میدهند و از توابع First Class استفاده میکنند.
برای شروع به یادگیری جاوا اسکریپت، تنها نیاز به دانستن چند مقدمه درباره HTML و CSS دارید. جاوا اسکریپت یک زبان برنامهنویسی ساده است که بسیاری از پیچیدگیهای زبانهایی مانند ++C و یا C را ندارد.
اهمیت جاوا اسکریپت بین تکنولوژی های طراحی سایت به این دلیل است که یکی از سه عنصر اصلی در ساختار وبسایت است، که در کنار HTML و CSS قرار میگیرد. HTML تنها برای ساختاردهی وبسایت استفاده میشود، CSS میتواند ظاهر HTML را شکل دهد، اما برای افزودن عملکردهای مختلف، به جاوا اسکریپت نیاز است.

تکنولوژی Bootstrap
Bootstrap یا Twitter Bootstrap یک فریمورک Front End مبتنی بر HTML5 برای طراحی وب است، این فریم ورک جز آخرین تکنولوژی های طراحی سایت است که از HTML، CSS و جاوا اسکریپت استفاده میکند. Bootstrap در سال 2011 توسط توسعهدهندگان توییتر به عنوان یک فریمورک متن باز و ساده معرفی شد. همیشه Bootstrap در میان پنج فریمورک Front End محبوب جهان بوده است.
آخرین نسخه بوت استرپ با نام Bootstrap5 در سال 2020 منتشر گردید و قابلیتهایی نظیر چیدمانهای responsive، قابلیت استفاده از 6 کلاس prefix، قابلیتهای Portrait و Landscape برای گوشی های موبایل و غیره را ارائه داد.
مزایای تکنولوژی های طراحی سایت
یکی از جنبههای مهم تکنولوژی های طراحی سایت، تعامل پذیری بیشتر آنهاست که باعث میشود کاربر بسیاری از امکانات مانند ارسال ایمیل، تجارت الکترونیک، بانکداری آنلاین، بلاگ نویسی، معاملات آنلاین و سایر امکانات را در فضای وب تجربه کند. اپلیکیشنهای تحت وب با استفاده از تکنولوژی های طراحی سایت و زبانهای ساده و شناختهشده مانند HTML5 و CSS طراحی میشوند.
برخلاف اپلیکیشنهای native، اپلیکیشنهای تحت وب به همه تجهیزات از جمله لپتاپ، موبایل و تبلت قابل دسترسی هستند. این اپلیکیشنها به گونهای برنامهنویسی شدهاند که روی هر سیستم عاملی اجرا شده و به راحتی با iOS، اندروید یا ویندوز سازگاری داشته باشند.
اپلیکیشنهای تحت وب از طریق یک آدرس URL ساده در مرورگر وب اجرا میشوند و نیازی به نصب روی کامپیوتر ندارند. این ویژگی باعث میشود استفاده از آنها بسیار ساده باشد.
استفاده از بهترین تکنولوژی های طراحی سایت، امکان طراحی صفحات وب با قابلیت تکرارپذیری را به توسعهدهنده میدهد. این به این معناست که نیازی به بروزرسانی و ارتقا صفحات نیست. اگر بخشی از وبسایت نیاز به تغییر یا بهروزرسانی دارد، تغییرات تنها با لینکدهی به صورت خودکار اعمال میشوند.
توسعه یک اپلیکیشن تحت وب با استفاده از تکنولوژی های طراحی وب، نسبت به توسعه اپلیکیشنهای native، هزینه کمتری دارد. این به دلیل استفاده از یک یا چند لینک به جای اپلیکیشنهاست و هزینه کمتر ممکن است ناشی از زمان کمتر برای ساخت و توسعه آن باشد. در ادامه، به بررسی دقیقتر مزایای تکنولوژی های طراحی سایت میپردازیم:
۱. سازگاری با تمامی دستگاهها
تکنولوژی های طراحی سایت به سادگی با همه دستگاههای قابل اتصال همچون لپتاپ، گوشی موبایل و تبلت سازگار هستند. این ویژگی به کاربران امکان میدهد تا صفحات سایت را بر روی هر دستگاهی به راحتی مشاهده کنند.
۲. استفاده از گرافیک زیبا
با استفاده از تکنولوژی های طراحی سایت مانند CSS3 و HTML5، امکانات پیشرفتهتری برای طراحی گرافیکی، افکتها و انیمیشنهای جذاب فراهم میشود و بهترین تجربه گرافیکی را بدون نیاز به فایلهای پرحجم مانند گیف یا ویدئو فراهم میکند.
۳. استفاده از فونتهای سفارشی و خوانا
تکنولوژی های طراحی سایت امکان استفاده از فونتهای پیشرفته را برای نمایش متون در صفحات وب فراهم میکنند. قابلیت به انتخاب فونتهای مناسب باعث افزایش خوانایی متن در صفحات وب میشود.
۴. بهینهسازی سئو
تکنولوژی های طراحی سایت امکانات بهتری را برای بهینهسازی سئو به توسعهدهندگان میدهند. سازگاری با پروتکلهای امنیتی و امکانات مختلف به تجربه بهتری برای کاربران و افزایش رتبه سایت در موتورهای جستجو کمک میکند.
۵. پشتیبانی از شبکههای اجتماعی
تکنولوژی های طراحی سایت امکان ارتباط با شبکههای اجتماعی را فراهم میکنند. این امکان با استفاده از پروتکلهای مختلف برای ایجاد لینک با شبکههای اجتماعی موجب ارتقا تجربه کاربری و آسانی ورود به وبسایت میشود.
۶. برندسازی (Branding)
تکنولوژی های طراحی وب سازگاری بالا با اصول برندسازی را فراهم کرده و طراحی جذابتری از سایتها به کاربران ارائه میدهد. این ارتقا در طراحی و سرعت ارائه خدمات، نقش حیاتی در مفهوم وفاداری به نام برند دارد.
با بهرهگیری از این مزایا، تکنولوژی های طراحی سایت به عنوان یک ابزار قدرتمند در ایجاد تجربه کاربری بینظیر و توسعه کسب و کارها نقش بسیار مهمی ایفا میکند.

جمع بندی
در این مقاله به بررسی مزایای تکنولوژی های طراحی سایت پرداخته شد و نشان داد که چگونه این تکنولوژیها توانستهاند تجربه کاربری را بهبود بخشیده و در توسعه کسب و کارها نقش موثری ایفا کنند. از جمله مهمترین مزایای تکنولوژی های طراحی سایت میتوان به سازگاری با تمامی دستگاهها، استفاده از گرافیک زیبا و افکتهای جذاب، استفاده از فونتهای سفارشی و خوانا، بهینهسازی سئو، پشتیبانی از شبکههای اجتماعی و برندسازی اشاره کرد.
توسعه دهندگان در این زمینه میتوانند با بهرهگیری از تکنولوژی های طراحی سایت، تجربه کاربری بینظیری را ارائه دهند و برندهای خود را بهبود بخشند. هوشمند تبیان به عنوان یک شرکت فعال در حوزه توسعه نرم افزار و اپلیکیشن، با بهرهگیری از جدیدترین تکنولوژیها و تجربه کاری متخصصان خود، میتواند به کسب و کارها در توسعه نرم افزار و اپلیکیشن کمک کند.